Making a Web Page in Microsoft Word

2. Type up your document/home page as you normally would, using whatever font, size and color you wish. Check
2. Choose Save As Web Page or Save and be sure the file type is Web page. Your home page should be saved as
index.htm. When you save your page, click the Change Title button to give your home page a Title. This is the title that
appears when someone bookmarks prints your home page.. If you make other pages for your web site, be sure there are
NO spaces in the file name.
Examples: CORRECT: myhomepage.htm(l) OR my_home_page.htm(l)
INCORRECT: my home page.htm(l)

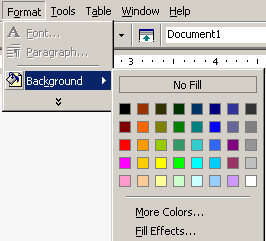
2. Clicking on More Colors… will bring up a rainbow from which to choose. You can select Standard Colors or you Click




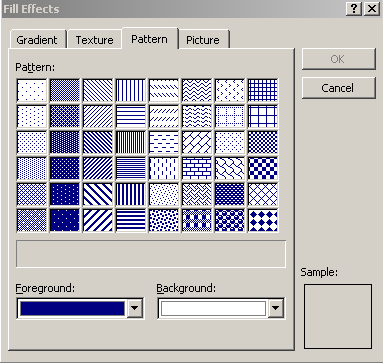
pictures you have saved from the Internet. There are many "Free" Background and Clipart websites on the net. You can
use a search engine to find these free sites. If you find a background you want, you can save it to your folder with your
web documents and select it for your background. It's very similar to putting in a background on a slide in PowerPoint.


Or . . . You Can Choose a Theme:
graphics however, you must select how you want your graphics to be placed on the page. Align left, right or
centered.
2. If you want the pictures next to text, a table must be
used. ( See tables below.
) Notice these "Big AL" graphics are
animated—they insert the same way. Be sure
the graphics you use are yours or free. Some graphic sites ask that
you
give them credit on your page.
3. Insert the picture by Selecting Insert, Picture and theh
From File. Browse to the folder where you saved your picture and
other web files. Select the picture
you want and click Insert. You can resize the picture if you wish.
Remember . . . the
picture will insert wherever your cursor
is at the time. You may also insert pictures from clipart if your computer
has a
gallery. You may also insert pictures you’ve
taken with a digital camera or scanned as long as they are .gif or jpg types
of
files.
the number of columns and at least one row. Tab from cell to cell when entering text and the tab key will also add a new
row if you wish to continue. In the table below, Borders has been selected.
|
|
|
|
|
|
|
|
|
|
In the Table below the "Border" has not been de-selected .
|
|
|
|
|
|
|
|
|
|
Below are several examples of how you can use graphics and text with
tables.
|
|
You can type an entire paragraph in a cell
and add a picture to the left to illustrate your point.
|
|
You can align within a cell, whether text or
graphics. You can merge cells together to become one or split cells
to become two again.
|
|
|
|
This example show the lines, the one below has the lines removed. |
|
Here’s a totally different look for a simple
table.
|
Notice that you can shade cells as well or
change the width.
|
This can make your page colorful or call attention
to a group of items.
|
e
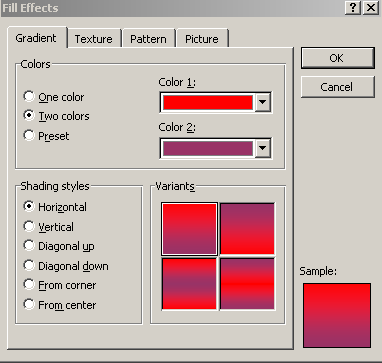
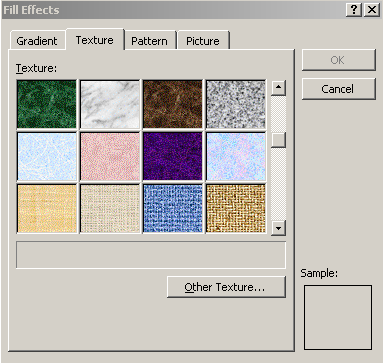
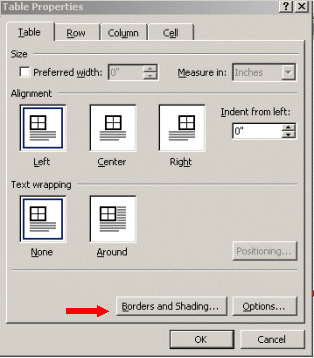
To Shade Cells
1. Right Click on your table and click on Table properties.
2. Click on the Boarders and Shading Tab.

3. You can now select the color, shading, or border you
want. Under Apply to: you can select whether you want the color
you chose for an entire Table or just the
selected cell.

1. If you want your reader to link to another page from yours, select the text you want to be the link and then go to Insert and
Inserting a target/anchor within the same page:
Inserting a target will allow the user to link to other information within the same page. This tutorial is using targets with the
same page. When you click on a topic at the beginning of the tutorial, it takes you to the information which is included in this
page/file. Note: Targets are also called anchors.
1.Put the cursor at the beginning of a line where you want to
create a target, or select some text at the beginning of a line.
2.Open the Insert menu and choose Target.
3.Type a name for the target in the edit box (up to 30 characters).
If you selected some text in step 1, this box already
contains a name.
4.Click OK. A Target icon (visible only in the Composer window) appears
in your document to mark the target's location.
5.Put the cursor on the text or image that you want to link to the
target.
6.Open the Insert menu and choose Link.
7.Open the File menu and choose Browse Page; then click the link
you just created.

See the examples below.
![]()
Item 1
Item 2
Item 3
Navigation:
You need to have either Navigation buttons, icons, or text in your
web pages. These Navication tools need to be on every
page.
These Navigation tools help the visitor as to where they are, what
page of the site they are on and how to get back to the
main page. Notice in this tutorial, there is the "
Back to Top" page navigation text.
Below is an example of using Navigation icons for a course. The Calendar icon is for the class calendar of due dates, the open book icon is for the course syllabus, and the Books icon is for the course reader for the entire course.

These icons are placed on the right hand side of every page.
Notice that they do not have a description. The description was given
on the first home page. These Navigation tools aid the user to navigate
around the site. See the example below:

What is a Page?
A web page is typically one
(1) .htm(l) file. This tutorial is one web page. It's ONE
file. Everything in this tutorial is
located in ONE .html file called index.htm.
If, you are asked to develop five (5)
web pages, you will develop five (5) separate .htm(l) files. Click on
the link Festival
to
see an example of what 5 pages would look like.
